UserAgent插件
UserAgent插件
修改Handsome主题,component目录下的
comments.php代码文件,大概第90~110行左右,
<span class="star_count"><?php
$stars = $comments->stars;
echo ($stars) ? $stars : "";
?></span></a>
<?php endif; ?>
</span>
添加代码
<?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?> ,修改后代码如下:
<span class="star_count"><?php
$stars = $comments->stars;
echo ($stars) ? $stars : "";
?></span></a><?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?>
<?php endif; ?>
</span>
Typecho开启CDN后,可能无法获取访客真实IP,只能取得CDN节点IP,为此可以在Typecho博客网站的根目录的
config.inc.php插入下面的代码:
//** 防止CDN造成无法获取客户真实IP地址 */
if(isset($_SERVER['HTTP_X_FORWARDED_FOR']))
{
$list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']);
$_SERVER['REMOTE_ADDR'] = $list[0];
}handsome文章页优化面包屑导航
handsome文章页优化面包屑导航
修改
handsome/libs/Content.php文件211行左右,将
echo '<li class="active">' . _mt("正文") . ' </li>';
修改为
$options = Typecho_Widget::widget('Widget_Options');
echo '<li><a href='.$options->siteUrl .$archive->category.'>'. $archive->categories[0]['name'].'</a></span></li>'.'<li class="active">' . _mt("正文") . ' </li>';主题标题居中
主题标题居中
开发者设置➡自定义CSS
/*主题标题居中*/
header.bg-light.lter.wrapper-md {
text-align: center;
}多彩标签云
多彩标签云
开发者设置➡自定义JavaScript
PJAX➡PJAX回调函数
/*多彩标签云*/
let tags = document.querySelectorAll("#tag_cloud-2 a");
let infos = document.querySelectorAll(".badge");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
infos.forEach(info => {
infosColor = colorArr[Math.floor(Math.random() * colorArr.length)];
info.style.backgroundColor = infosColor;
});
function addNumber(a) {
var length = document.getElementById("comment").value.length;
if(length> 0){
document.getElementById("comment").focus()
document.getElementById("comment").value += '\n' + a + new Date
}else{
document.getElementById("comment").focus()
document.getElementById("comment").value += a + new Date
}
}复制弹窗提醒
复制弹窗提醒
开发者设置➡自定义JavaScript
/* 复制成功提示代码开始 */
kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){
$.message({
message: "尊重原创,转载请注明出处!<br> 本文作者:ILY<br>原文链接:"+sitesurl,
title: "复制成功",
type: "warning",
autoHide: !1,
time: "3000"
})
}}底部页脚美化
底部页脚美化
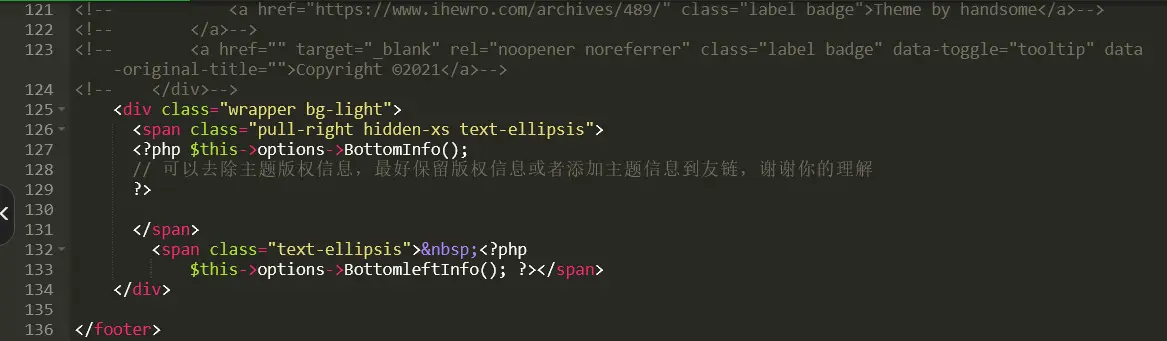
usr/themes/handsome/component/footer.php删代码至如图所示

开发者设置➡自定义CSS
/*底部页脚*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-purple {
background-color: #ab34e9
}
博客底部左侧信息
<a class="github-badge">
<span class="badge-subject">Copyright</span>
<span class="badge-value bg-orange">©2022 ILY's Blog</span>
</a>
|
<a class="github-badge" target="_blank" href="https://beian.miit.gov.cn/">
<span class="badge-subject">鄂ICP备</span>
<span class="badge-value bg-green">2022012631号-1</span>
</a>
博客底部右侧信息
<a class="github-badge" target="_blank" href="https://www.ihewro.com/">
<span class="badge-subject">Themes</span>
<span class="badge-value bg-blue">Handsome</span>
</a>
|
<a class="github-badge" target="_blank" href="https://typecho.org">
<span class="badge-subject">Powered</span>
<span class="badge-value bg-purple">Typecho</span>
</a>Logo扫光效果
Logo扫光效果
开发者设置➡自定义CSS
/* logo扫光 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}正文结束及版权
正文结束及版权
开发者设置➡自定义CSS
/*版权信息&正文结束分割线CSS*/
.cutline {
border-top: 1px dotted #ccc;
height: 1px;
margin: 20px 0;
text-align: center;
width: 100%;
}
.cutline span {
background-color: rgb(236, 237, 238);
border: 1px solid #d6d6d6;
font: 12px Arial,Microsoft JhengHei;
padding: 2px 4px;
position: relative;
top: -10px;
}
.post-copyright {
font-size: 13px;
margin: 8px 0;
padding: 10px;
border-left: 4px solid #3bd58a;
background-color: rgba(220, 220, 220, 0.1);
list-style: none;
word-break: break-all;
position: relative;
overflow: hidden;
}
.post-copyright li {
display: list-item;
text-align: -webkit-match-parent;
}
.post-copyright a {
color: rgba(0, 120, 231, 1);
text-decoration: none;
transition: color .1s;
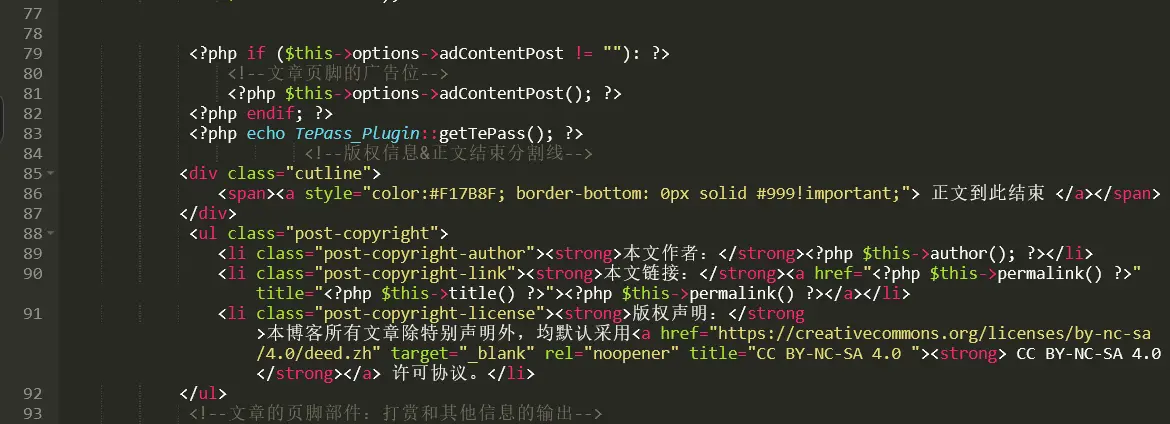
}/usr/themes/handsome/post.php如图插入以下代码

<!--版权信息&正文结束分割线-->
<div class="cutline">
<span><a style="color:#F17B8F; border-bottom: 0px solid #999!important;"> 正文到此结束 </a></span>
</div>
<ul class="post-copyright">
<li class="post-copyright-author"><strong>本文作者:</strong><?php $this->author(); ?></li>
<li class="post-copyright-link"><strong>本文链接:</strong><a href="<?php $this->permalink() ?>" title="<?php $this->title() ?>"><?php $this->permalink() ?></a></li>
<li class="post-copyright-license"><strong>版权声明:</strong>本博客所有文章除特别声明外,均默认采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh" target="_blank" rel="noopener" title="CC BY-NC-SA 4.0 "><strong> CC BY-NC-SA 4.0 </strong></a> 许可协议。</li>
</ul>Typecho开启Gzip压缩
Typecho开启Gzip压缩
复制下方代码粘贴到
config.inc.php相应位置
/** 开启gzip压缩 */
ob_start('ob_gzhandler');